2BLOG THEME
A Simplized Wordpress Blog Theme Design & Developed from 2broear.com by 2BROEAR Released & openSourced in 2022.
Preview Site :演示站点 (演示并不代表最终版本,最新请以 blog.2broear.com 为准)
主题简介
历经半年之久,鸽鸽碰碰的 WordPress 主题 2BLOG 他来了!! 折腾这么些日子终于算是可以开测了,这里将作为主题开源后续的发布、更新、备份地址。目前主题尚处测试阶段,未上传至 Wordpress。注意:此主题存在一定的定制成分,其中部分内容可能无法适用于部分人群!
主题在前静态主题的功能外观基础之上做了部分取舍,其中主要更新内容包括:
- 页面/首页文章置顶
- 基础、图文多级分类元导航、可控的导航图标
- 头部公告单独分离文章(可自定义展示数量)
- 自定义首页 banner 图集、首页图文卡片导航(需手动指定分类slug别名)
- 自定义各数据展示位(自选)调用分类及展示数量
- 自定义头像、背景、主题色、Gravatar 镜像源等
- 自定义 RSS订阅、SITEMAP地图、站内搜索(可选样式) 包含内容
- 自动深色模式时段控制
- 可控的侧栏广告位(Google AdSense)及 Pixiv 排行展示(数量)、最高浏览分类及展示数量
- 底部各项自定义、各图标等信息开启控制
- 支持开启 Valine 评论及调用 Leancloud 应用数据(可单独控制分类页面数据来源)
- 修复了 Valine 存在的隐私泄漏问题
- 支持邮件(可选模板)、自建企业微信应用(多选模版)评论推送提醒(Valine 集成 server酱、pushplus及企业微信应用推送)
- 部分页面支持 wordpress 与 leancloud 数据切换
- 部分页面支持使用视频替代 poster 背景
- 部分页面(weblog、acg、download)支持子页并可选是否开启文章页
- ...
- 取消了当前导航下方 slider 滑块
- 部分页面取消了顶部面包屑导航(部分页面仍可启用)
当然了,最重要的还是集成了 Leancloud 与 Wordpress 之间的数据切换 ,这个主要是因为之前静态博客使用的是 valine 评论系统(其实之前很少使用 leancloud 数据储存),后面我自己改了很多东西(至于要不要集成到 wp 上只能日后再说了),所以在 wordpress 中仍做了数据切换,然后顺带更新了之前尚未同步数据到 leancloud 的页面。
LBMS 为个人需求,故无法保证其可用性,无需使用 leancloud 时请无视其所有相关文档 )
在wordpress中除“公告”外所有数据均以文章形式发布,通过后端函数调用数据,而使用leancloud数据的页面将通过
lbms后台进行数据上传、修改及删除等操作,再通前端过xhr异步调用json数据写入。
主题结构
主题是职业之余开发完成的,主要是满足个人需求的同时进行开发,其中的部分功能页面可能不适用于所有人(老早之前还鸽了 HEXO 的主题开发,主要是那个文档有点难找),做成 cms 的主要原因是因为之前静态博客的内容多了之后有点不好管理(后面做了个 markdown 的编辑器来发布文章,不过没用就是了),开源呢一方面是因为之前受到了部分博友的认可,都表示有意向这个主题,另一方面正巧公司的框架去年也搬到 wp 了所以整个开发流程是相对顺利,写的功能在主题之间都能互通这一点是很友好的。
以下分为 wp 及 lbms 两个结构简述
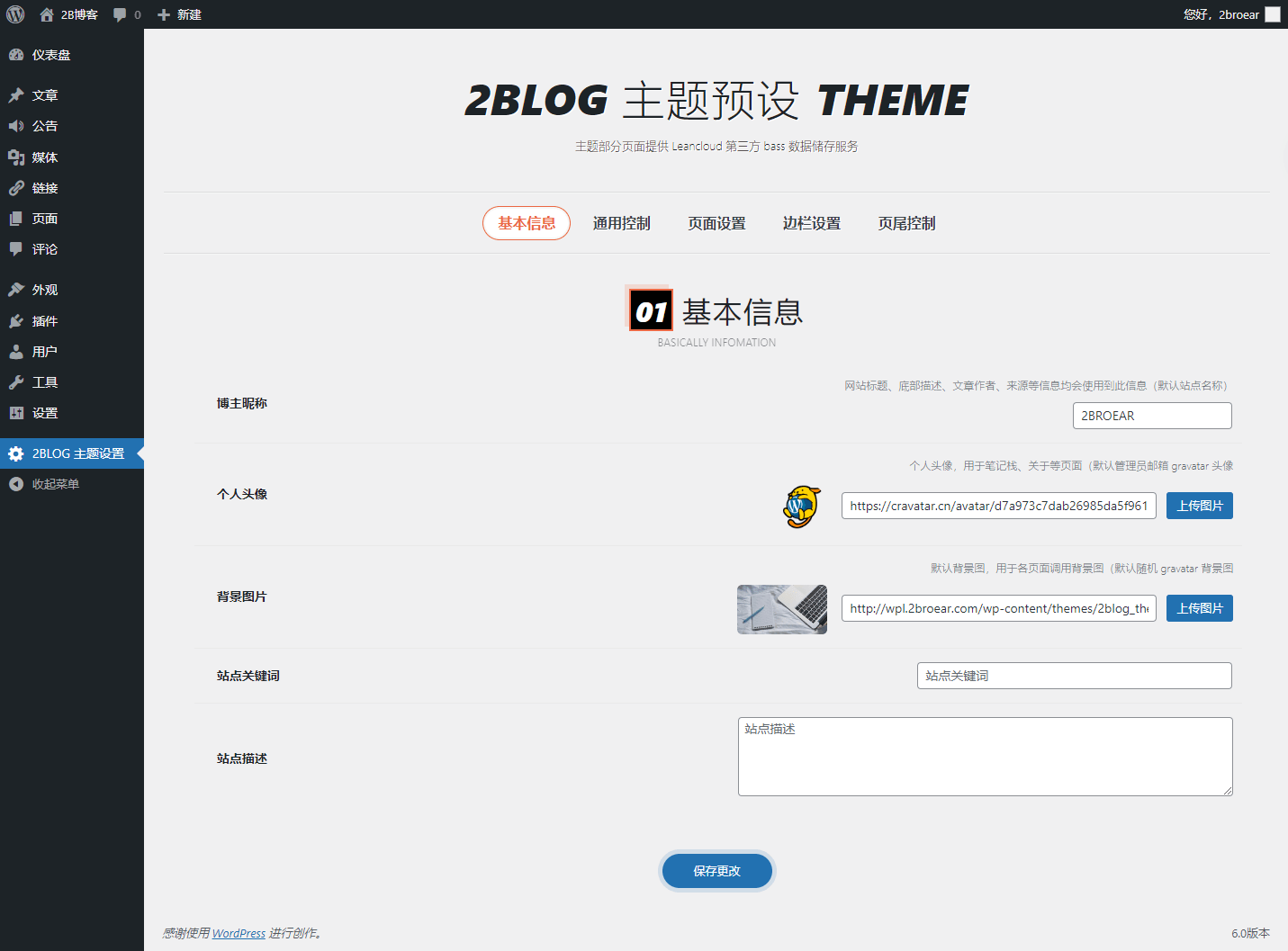
WordPress 后台(必读)
wordpress 后台设置分为 基本信息 、 通用控制 、 页面设置 、 侧栏设置 、 页尾控制 5 个版面,每个版面对应不同的设置选项,每个选项下方都有相应的功能使用说明,一般情况下只需要对应其提示操作即可。(其他操作说明将在下方 文档说明 中补充,如分类、页面、文章中的设置细节等等)
-
基本信息 只中有 5 个选项,可以修改个人昵称(注意非博客名称)、头像及卡片背景图,包括全站的描述及关键词(单页分类的关键词及各项配置需在 文章->分类 中单独配置)
-
通用控制 中所拥有控制选项是整个主题最多也是最复杂的,主要包含 主题颜色 、 LOGO 、 公告 、 元导航 、 面包屑导航 、 Gravatar头像 、 sitemap 、 rss feed 、 搜索结果/样式 、 暗黑模式 、 Leancloud 数据存储 、 第三方 valine 评论 、 评论邮件/微信提醒 、 站点静态文件CDN 等等,注意所有涉及邮件收发的选项均需填写 SMTP 发件服务配置 并测试成功之后才能正常使用。
启用 leancloud 设置需要到 leancloud.cn 控制台 创建应用 ,然后在 设置->域名绑定 中设置 API 访问域名 (二级域名国内需要备案),之后再将博客域名添加到 设置->安全中心 的 Web 安全域名 中用以开启调用API数据,再之后在 数据储存->结构化数据 中创建名称为 *wp分类模板名称 (如
category-news.php模板名称为news)的Class,最后将 设置->应用凭证 中的appid、appkey、serverurl(rest api)填入 wp 后台对应选项保存即可。Valine 配置流程大同小异 快速开始
开启 评论微信提醒 功能后需要 注册企业微信 登录完善信息后在 应用管理->自建 中 创建应用 ,创建应用完成后,在 我的企业 选项卡中获取
企业ID,之后在 应用管理->自建 中找到刚刚创建的应用,点进去可找到AgentId和Secret。企业应用配置完成,将
企业id、AgentId、Secret填入后台对应值即可。注意:开启后需使用微信扫描企业微信中 我的企业->微信插件 栏目中的 邀请关注 栏目二维码后才能收到通知!此外,在 微信推送消息类型 选项中, 模板卡片 仅能在 企业微信app 中收到消息推送__ ,微信端暂不支持接收该消息类型。 -
页面设置 选项,此选项卡内有很多项都是 下拉选项 形式的控制组件,用于选择展示在各页面、位置、类型的已创建的分类选项(目前仅支持一级分类),其余的则是各页面展示 背景图、背景视频、banner 等控件。
-
侧栏设置 选项,此选项卡所有应用仅应用于 文章资讯 页面的右侧,支持 Google Adsense 广告块,默认开启来自 mokeyjay 超能小紫的 Pixiv每日排行榜小挂件 ,及自定义展示 热门文章 分类下拉控制。
-
页尾控制 选项,页面底部有一些文章、评论及联系方式的展示设置,还包括各支持图标展示设置及站外(沟通)插件控制,左侧主要有 近期文章 和 近期评论 选项卡,所有选项均按选项下方提示操作即可。
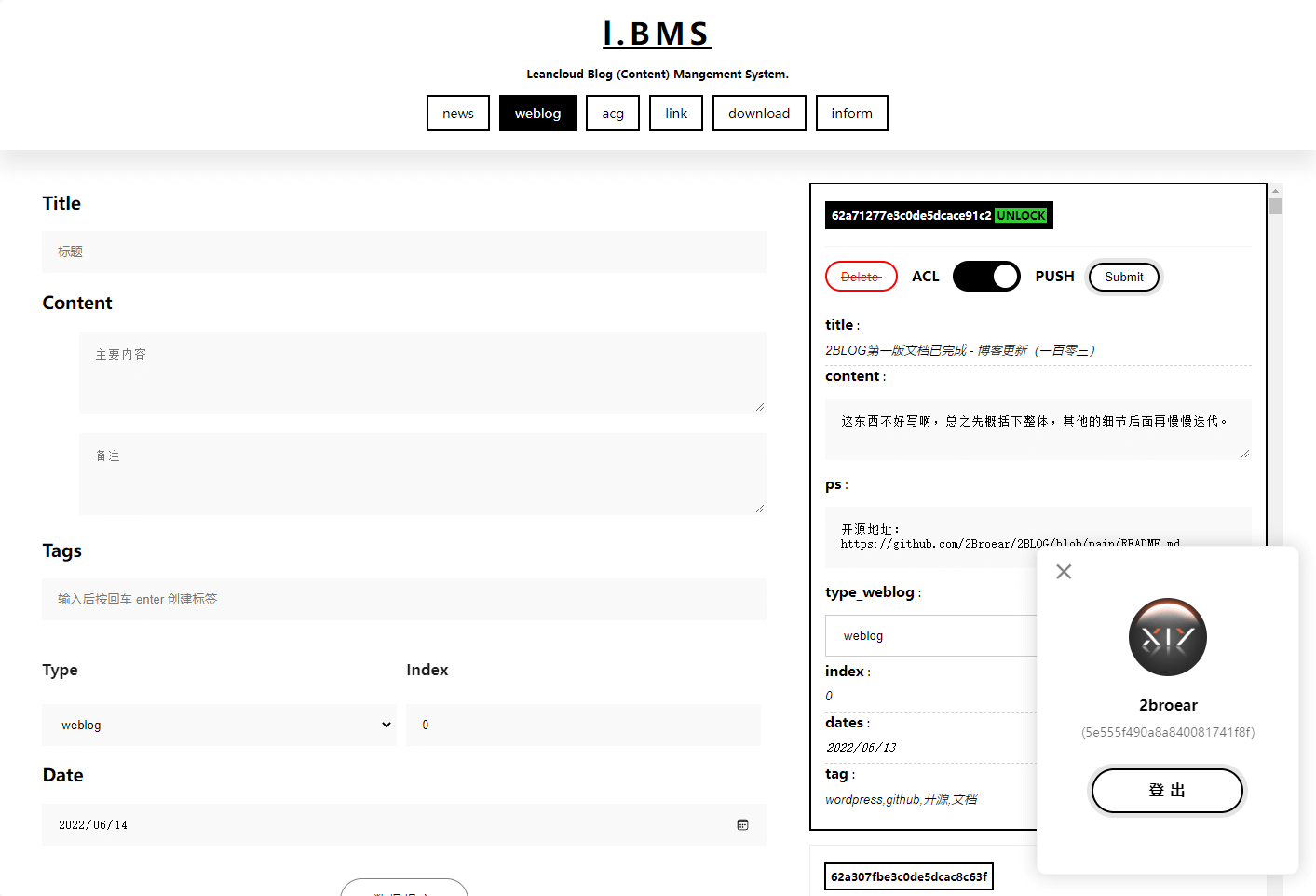
LBMS 后台(选读)
lbms 后台将在 通用控制 中的 leancloud 选项开启后自动创建 lbms 及 lbms-login 页面( 默认创建页面类型为 私密 ,仅可在已登录 wp 站点账号后的环境下访问 )。在 leancloud 创建应用之后,可通过 leancloud 或 /bms-login 页面创建账号(若注册账号邮件验证不及时,请前往 leancloud 后台对应应用中的 数据储存->结构化数据->User 表中手动设置账号的 emailVerified 为 true 即可正常登录)
news 栏目已废弃,默认原生 wordpress 数据- weblog 对应主题模板中的
category-weblog.php日记日志模板,需创建weblogClass - acg 对应主题模板中的
category-acg.php漫游影视模板,需创建acgClass - link 对应主题模板中的
category-2bfriends.php友情链接模板,需创建linkClass( 注意此项使用link) - download 对应主题模板中的
category-download.php资源下载模板,需创建downloadClass - inform 对应主题模板中的
category-weblog.php公告模板,需创建informClass
news选项卡虽已不再使用,但其中的 markdown 功能仍可以正常使用且支持同步预览。
文档说明
安装说明
所有步骤和普通 wordpress 主题安装无异(测试环境为最新版的 WordPress 6.0 ),在 外观->主题->上传主题->选择.zip压缩包 启用即可。
主题安装并启用后即可正常访问,不过其中部分数据需要在后台点击 2BLOG主题设置 后以初始化预设
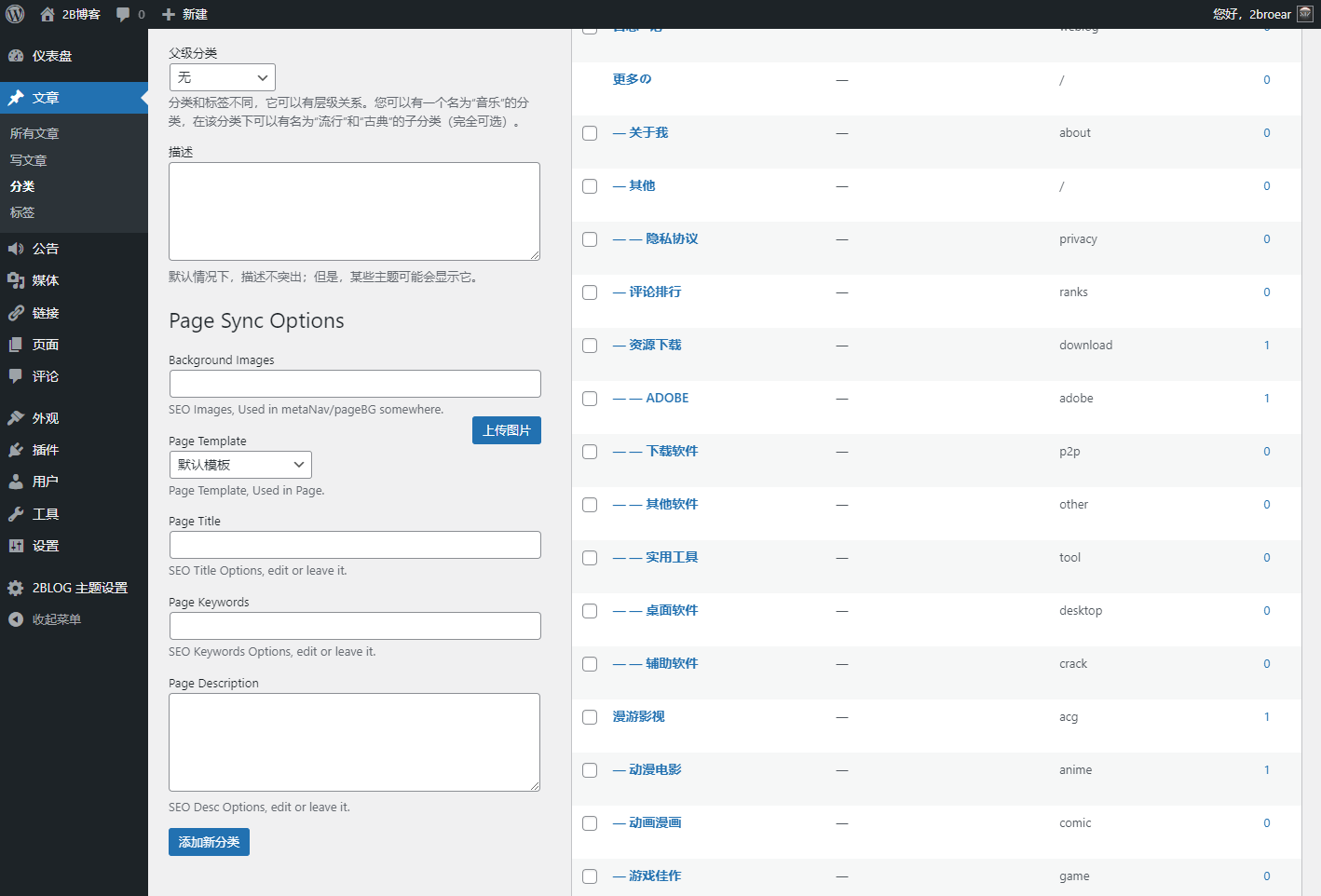
分类导航
在 文章->分类 中的下方有一组名为 Page Sync Options 的选项,里面有各分类同步页面的自定义属性:
- Background Images (分类背景)
- Page Template (分类绑定的页面模板)
- Page Title (分类/页面自定义标题)
- Page Keywords (分类/页面自定义关键词)
- Page Description (分类/页面自定义描述)
其中 分类背景 用于后台开启 元分类导航 后所应用的背景图, 页面模板 则为创建分类后所同步的页面模板(创建分类后会自动新建相同名称、别名、模板的页面) _这里隐藏了一个 Category Order 选项,也就是 页面 中的 menu_order 用于导航排序。在默认创建分类时会自动将其 term_id 同步到所创建应页面的 menu_order,在分类创建后单独编辑时可查看和修改其 Category Order 导航排序(规则默认值越小越靠前,适用于所有层级,建议不要更改 页面 中的 menu_order 选项,以方便查看页面所绑定的同步分类id) ,剩余的 title 、 keywords 、 description 则为页面标题、关键词及描述,一般用于 seo 选项。
Tricks: 分类自带的 描述 选项可在某些存在背景图的页面中作为 页面小标题 使用。当分类设置为
uncategorized即 未分类 时,该分类不会被输出到导航栏目。额外属性: 当分类别名设置为
slash时,其创建的分类将使用/作为分类导航别名,其 permalink 将为javascript:;(即无导航,此时访问该导航下的分类时将直接作为其父级的层级显示页面) (特殊需求,可无视)
注意,在后台 通用控制->页面层级关系 中可以控制是否同步分类层级到页面层级(这样更方便查看和编辑页面),此选项因其开启后将会导致无法正常使用 slash 关键字的原因所以 默认关闭,如果没有使用 slash 将子级作为父级输出的需求,则可以开启
因bug暂未修复故暂停上述
slash “/” 目录下子级分类评论时请手动在 页面 定义其分类父级
分类/页面、文章模板
- 分类/页面模板在导航被创建时定义(
category-*.php),所有子级分类均继承父级模板,在创建分类时可手动选择后自动同步。 - 文章模板分为
news和notes,默认模板为通用文章类型single-notes.php(请注意: 一般情况下发布文章仅需选择对应分类即可自动匹配其分类文章模板(如category-news.php与single-news.php则为模板一致,此时无需指定文章模板),但当 分类模板名称(category-*.php) 与 文章模板名称(single-*.php) 不相同时,则需在发布时手动选择文章模板
友情链接
在 链接 栏目中,所有选项都是官方默认的,所以只需要注意几个单独的点设置即可。首先,需要设置以友链分类:
standard默认友链(包含头像、名称、描述)special特殊友链(包含名称、描述)sitelink全站友链(包含名称、在所有页面底部显示)missing失联友链(包含名称、在 特殊友链 下方显示,nofollow)
以上变量将作为友情链接分类判断的依据(分类名称不可更改,分类别名可随意变更)
额外属性: 当链接中的 评级 属性
>=1,则该链接将被标记为girl(特殊♀ 标识)
下载页面
此模板一般不建议使用,该瀑布流结构分为 3 栏,需要在下载模板分类的子分类中自定义 category_order 为特定值:1、2、3 来区分某个子分类展现在某一列中,(已知的问题有排序功能依赖 category_order 故一列中存在多个子分类时,相同的 category_order 会导致排序混乱,所以不建议使用 )
其他设置
页面内容
除文章、笔记模板外其他页面基本都可以在 页面 中自定义内容,内容将展示在 commnets 评论之前(如关于、留言板、隐私等模板的自定义内容均在留言之前展示)
文章排序
WP自带的 “置顶这篇文章” 将作为 置顶到首页 使用,(wp自带的文章置顶暂时搁置)一般情况下文章使用 排序(列表)排序值 进行排序(最后编辑排序值>排序值>发布日期),值越大越靠前。
评论调整
WordPress 评论在后台 设置->讨论 中可设置 评论数量、分页、嵌套、限制等 (邮件的收发模板在 functions.php 中可修改,收发控制在后台 2BLOG 主题设置 中更改)
Valine 评论在 footer.php 中 初始化 各项原生配置及自定义选项(微信评论通知代码在 valine.js 中检索 custom_initfield_wxnotify 即可定位修改)
Valine 邮件收发配置需到 leancloud.cn 控制台使用云引擎部署
https://github.com/2broear-xty/valine-admins.git,zhaojun1998 分支 其中收发邮件模板在 template -> default 目录下,分别为send.ejs与notice.ejs部署前请先查看 Valine-Admin 教程:https://github.com/zhaojun1998/Valine-Admin
注意使用
https://github.com/2broear-xty/valine-admins.git地址进行部署, zhaojun1998 的分支尚未更新package.json中的NodeJs版本号(leancloud 目前不再支持 node.js 6.* 版本,已 pull request,因为要修改模板中的一些东西所以暂时下载到仓库临时使用,最好自己fork源项目后自定义模板等内容,否则无法不保证可用性)
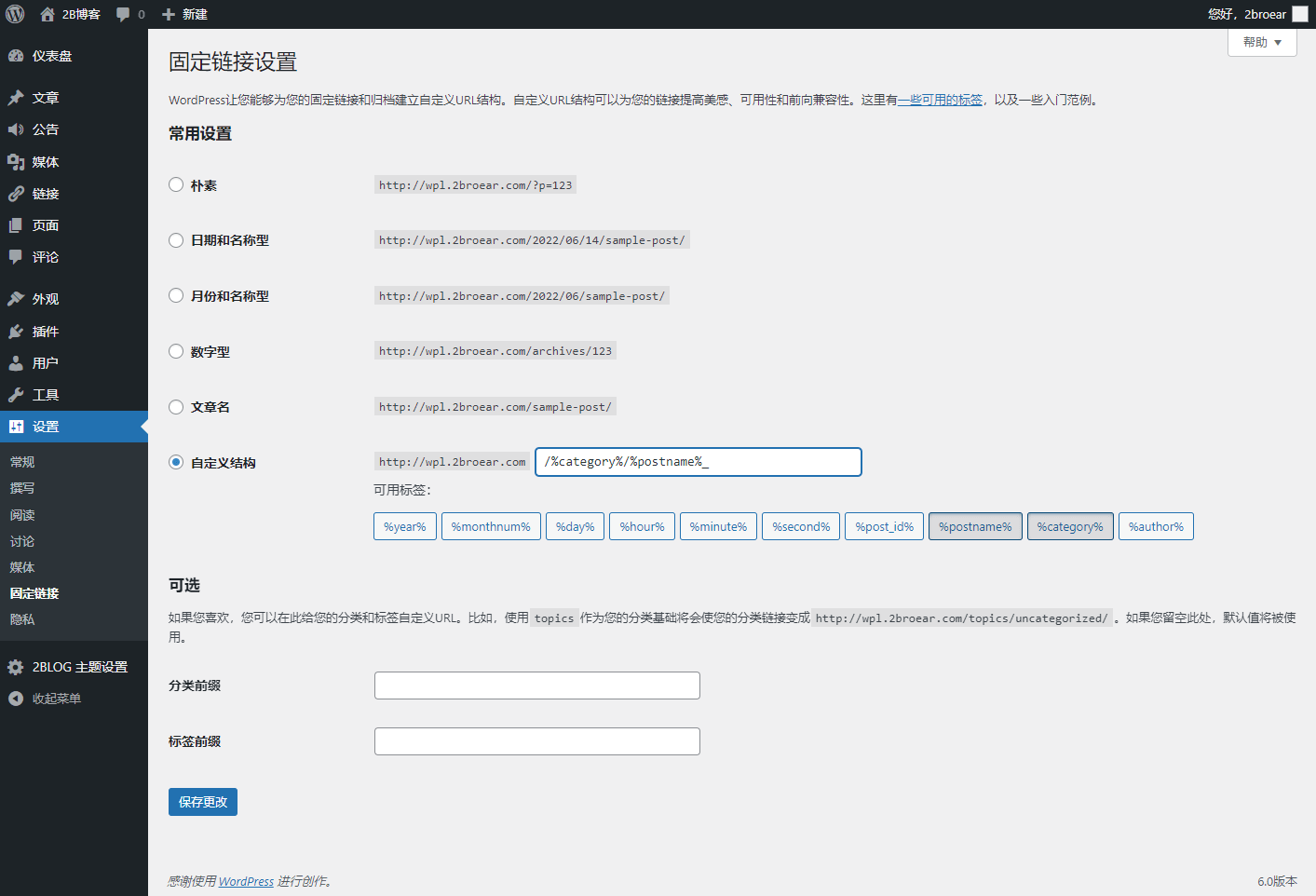
伪静态与固定链接
如需实现 演示站 的 permalink/url 层级(404等预设页面也需要配置伪静态后才能访问)需配置如下两项:
Nginx 伪静态规则 (apache或其他环境请自行转换语法,宝塔面板可一键配置)
location / {
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
WordPress 固定链接 (请勿关闭 通用控制 中的 移除 CATEGORY 选项)
/%category%/%postname%_%post_id%
固定连接可删除 %post_id%,但需要保留 %postname% 后的下划线 _ 如下图所示(其目的是为了访问多层级分类时正确显示 url 地址栏中的分类/页面层级,属于临时方案)
主题差异化问题
这款主题和官方在模板设计上有些许不同,通过 wp 默认主题模板文件不难看出一款 wordpress 主题在导航上是通过页面来进行导航的。但是,我之前一直都是用的分类进行页面导航,使用分类页面无法调用评论而百思不得其解的时候到处瞎逛论坛的时候才发现 wp 根本不支持通过分类调用评论, 这也就是说之前写的那套定制导航的逻辑全都不能用,因为主题 部分页面在调用页面数据的同时需要调用页面评论 ,这个就很尴尬了,而且通过分类来导航很难控制页面层级关系,再三犹豫期间又跑去写了一个“页面”导航,结果差强人意, 最后还是选择了使用分类作为页面导航 ,同时在解决调用页面评论这方面的方案则是分类 固定链接的 url 重写 ,该方案在伪静态下工作的很好。
不过还要解决之前静态主题的一个层级问题,需要部分分类别名为“/”实现略过父级访问子级链接,那么这个 wordpress 不支持这个操作,所以只能通过 $wpdb 来强制写入 (这里就涉及了分类与页面直接的操作数据互相同步) ,好在问题目前是得以解决,然而这一连串的问题如果通过页面来做导航就完全不存在了。
支持 & 其他
开发支持
感谢以下产品提供的服务,2BLOG 主题在这些服务下完善功能
- WordPress 提供的CMS程序及主题开发文档支持
- Leancloud 提供的 BaaS 数据储存服务
- Valine 提供的无后端评论系统及 zhaojun1998 提供的 valine 评论邮件通知
- Wechat(企业)提供的微信消息推送服务
- ...
- Ying 酱 及 橘纸柚 提供的随机动漫图片API
- mokeyjay 超能小紫 提供的Pixiv每日排行榜小挂件
前端插件
在网站前端中有些属于全站依赖,另外有些仅部分页面调用。
- iconmoon.io(字体图标)
- highlight.js(代码高亮)
- fancybox.js(图集灯箱)
- qrcode.js(二维码生成)
- html2canvas.js(html图片生成)
- marked.js(markdown文档解析)
- md5.js(md5邮件解析)
- nprogress.js(文档进度条)
- jquery.js(部分依赖)
- ...
外网有些很棒的 WordPress 主题开发文档教程,这些文档一定程度上提升了开发进度,后续将在此补上相关链接。
版权声明
本主题遵循GPL协议开源,在您免费使用此主题时,请保留站点底部右下角声明字样,谢谢。
Futures todo & bugs
todo
- 归档 Archive 页面
- 引进 twikoo 评论(集成 valine 评论功能到 wordpress)
- 文章页面标题定位导航
bug
-
创建category分类时,本该默认将层级同步到页面,但由于使用slash“/” 默认将所有页面都定位顶级,这导致了存在父级slug不为“/”的分类子级无法访问其页面(即无法调用页面评论),那么此时应该将页面中该子级的父级定位其分类父级。(目前是创建时可以正常同步,修改分类时页面正常同步但其分类父级会出现归为顶级0的错误,暂时无解)暂不打算修复了(3级分类需要评论支持的,请手动在“页面”中指定其父级) (当使用
slash即 “/”作为分类别名时,在其分类下发布文章时请勿选择其父级别名为“/”的分类,否则可能导致文章层级404错误)