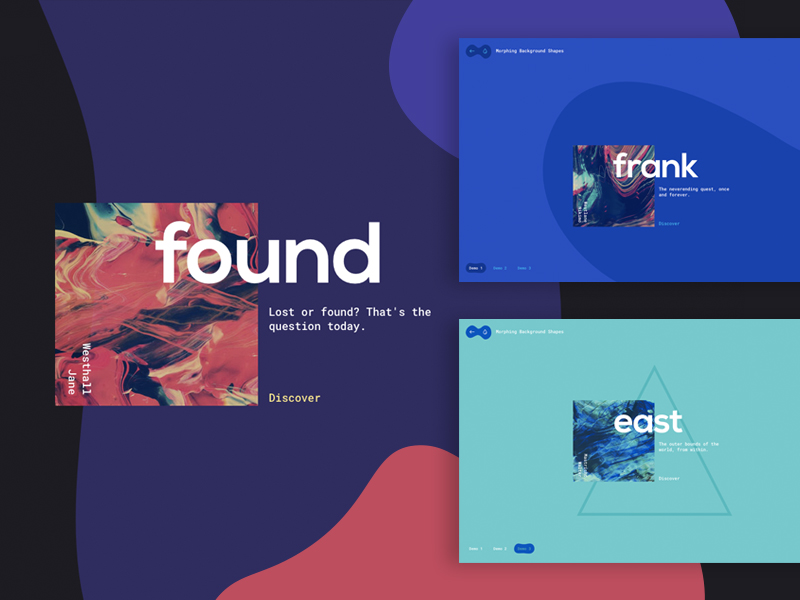
Morphing Background Shapes
A decorative website background effect where SVG shapes morph and transform on scroll.
This demo is kindly sponsored by HelloSign API.
Credits
- anime.js by Julian Garnier
- scrollMonitor.js by Stu Kabakoff
- imagesLoaded by David DeSandro
- Images copyright by Jim Lepage. Purchase here: Abstract Paint Remix, Vol. 1
- Fonts: Nexa Bold by Fontfabric and Roboto Mono by Christian Robertson.
- SVG shapes made with Inkscape
License
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
Misc
Follow Codrops: Twitter, Facebook, Google+, GitHub, Pinterest, Instagram