Full featured image editor using HTML5 Canvas. It's easy to use and provides powerful filters.
📦
Packages
- toast-ui.image-editor - Plain JavaScript component implemented by NHN.
- toast-ui.vue-image-editor - Vue wrapper component is powered by NHN.
- toast-ui.react-image-editor - React wrapper component is powered by NHN.
🚩
Table of Contents
- !Toast UI ImageEditor
🌏
Browser Support
 Chrome Chrome |
 Internet Explorer Internet Explorer |
 Edge Edge |
 Safari Safari |
 Firefox Firefox |
|---|---|---|---|---|
| Yes | 10+ | Yes | Yes | Yes |
💪
Has full features that stick to the basic.
Photo manipulation
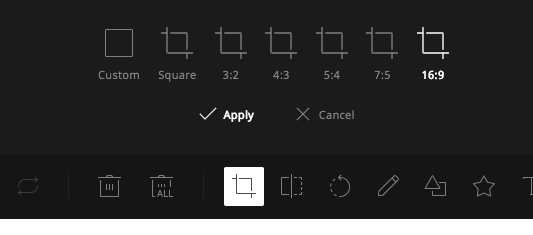
- Crop, Flip, Rotation, Drawing, Shape, Icon, Text, Mask Filter, Image Filter
Integration function
- Download, Image Load, Undo, Redo, Reset, Delete Object(Shape, Line, Mask Image...)
| Crop | Flip | Rotation | Drawing | Shape |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Icon | Text | Mask | Filter | |
 |
 |
 |
 |
Powerful filter function
- Grayscale, Invert, Sepia, Blur Sharpen, Emboss, RemoveWhite, Brightness, Noise, Pixelate, ColorFilter, Tint, Multiply, Blend
| Grayscale | Noise | Emboss | Pixelate |
|---|---|---|---|
 |
 |
 |
 |
| Sepia | Sepia2 | Blend-righten | Blend-diff | Invert |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| Multifly | Tint | Brightness | Remove-white | Sharpen |
|---|---|---|---|---|
 |
 |
 |
 |
 |
🙆
Easy to apply the size and design you want
Can be used everywhere.
-
Widely supported in browsers including IE10.
-
Option to support various display sizes. (allows you to use the editor features on your web pages at least over 550 * 450 sizes)
Nice default & Fully customizable Themes
- Has a white and black theme, and you can modify the theme file to customize it.
- Has an API so that you can create your own instead of the built-in.
| black - top | black - bottom | white - left | white - right |
|---|---|---|---|
 |
 |
 |
 |
🎨
Features
- Load image to canvas
- Undo/Redo (With shortcut)
- Crop
- Flip
- Rotation
- Resize
- Free drawing
- Line drawing
- Shape
- Icon
- Text
- Mask Filter
- Image Filter
🔧
Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Setup
Fork develop branch into your personal repository. Clone it to local computer. Install node modules. Before starting development, you should check if there are any errors.
$ git clone https://github.com/{your-personal-repo}/[[repo name]].git
$ cd [[repo name]]
$ npm install
Pull Request
Before uploading your PR, run test one last time to check if there are any errors. If it has no errors, commit and then push it!
For more information on PR's steps, please see links in the Contributing section.
📙
Documents
💬
Contributing
🔩
Dependency
- fabric.js = 4.2.0
- tui.code-snippet >= 1.5.0
- tui.color-picker >= 2.2.6
🍞
TOAST UI Family
🚀
Used By
- NHN Dooray! - Collaboration Service (Project, Messenger, Mail, Calendar, Drive, Wiki, Contacts)
- Catalyst