Drag and drop page builder and CMS for React, Vue, Angular, and more
Use your code components and the stack of your choice. No more being pestered for HTML changes :)
Quick start:
npm init builder.io@latest
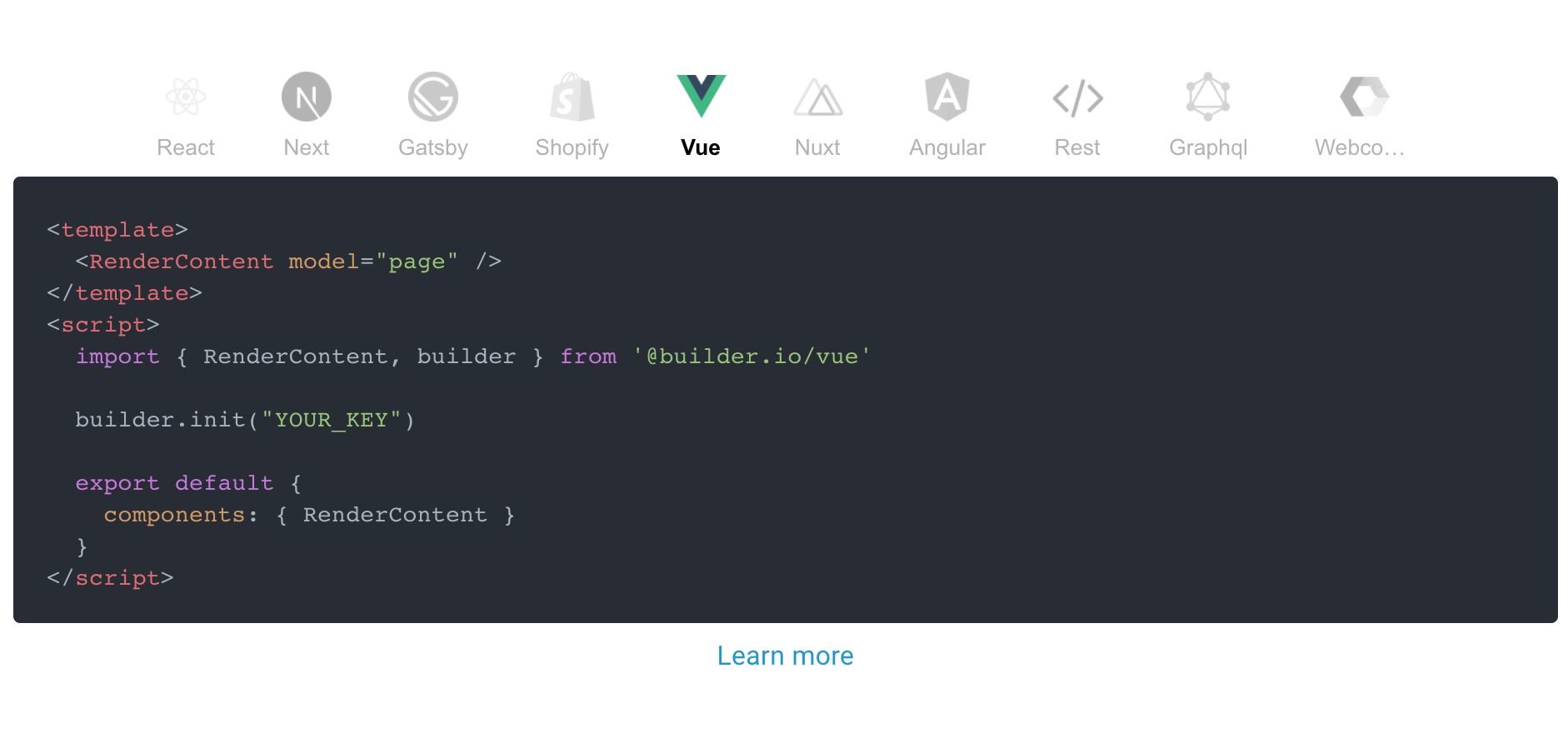
Or choose your framework:
| Register components | Rendered your visually created content |
|
{props.title} ) Builder.registerComponent(Heading, { name: 'Heading', inputs: [{ name: 'title', type: 'text' }] })">
import { Builder } from '@builder.io/react' // Register our heading component for use in // the visual editor const Heading = props => ( <h1 className="my-heading">{props.title}</h1> ) Builder.registerComponent(Heading, { name: 'Heading', inputs: [{ name: 'title', type: 'text' }] }) |
}"> import { BuilderComponent, builder } from '@builder.io/react' builder.init('YOUR_KEY') export let BuilderPage = () => { const [pageJson, setPage] = useState(null) useEffect(() => { builder.get('page', { url: '/' }) .promise().then(setPage) }, []) return <BuilderComponent model="page" content={pageJson} /> } |
Who uses Builder.io?
Try it out!
Use our CLI to get started with one command:
npm init builder.io@latest
Or try out:
|
Try our interactive fiddle to try the visual editor |
Use our Figma plugin to turn designs into code! |
Try our code generation fiddle |
|
Try our VS Code extension for in-IDE visual coding |
Try our Shopify app for visual Shopify store building
|
Try our headless platform for API-driven development |
How does it work?
- Integrate the Builder API or SDK to your site or app
- Create a free account on builder.io and drag and drop to create and publish pages and content
How is the content structured?
In Builder, content is structured in models, and customized with custom fields and targeting
- Builder pages - full drag and drop control between your site's header and footer. Try it out
- Builder sections - make a part of a page visually editable in Builder and use our targeting and scheduling to decide who sees what. Try it out
- Builder data - fetch structured data from Builder and use it anywhere in your application (e.g. menu items, structured pages). Try it out
Read more about how builder works here
See here for examples on how to structure a site with Builder
Featured Integrations

 REST API |
 GraphQL |
 Shopify |
 VS Code |
Figma |
 React |
 Next.js |
 Gatsby |
 Vue |
 Nuxt |
 Angular |
 Web Components |
Don't see an integration you're looking for? Our HTML API, Content APIs, and GraphQL APIs works for all tech stacks and frameworks.
What's in this repository?
This repo houses all of the various SDKs, usage examples, starter projects, and plugins.
Structuring your site
There are a lot of ways you can use Builder for your site. Some of the main questions you'll want to ask yourselves - what on your site should be in your code vs in Builder.
As a general rule, parts of your site that should be managed by non developers should probably be in Builder. Parts that are complex with a lot of code, should probably be in your codebase. Using custom components in your Builder content can help you strike a good balance here as well
Here are some examples we recommend for how to structure various pages on your site, for instance for a headless commerce site:
How the Builder.io platform works
Data models, components, SEO, and more
Builder.io gives you a ton more power and control than just page building. Check our guides on
- Custom models
- Custom design systems in Builder.io
- SEO optimizing Builder.io content
- Custom React components in the visual editor
- Components only mode
Additional framework support:
As well as some handy power features like:
- Symbols
- Dynamic data fetching and binding
- State handling
- Content API
- GraphQL API
- Webhooks
- Targeting and scheduling content
- Extending Builder.io with plugins
Join the community!
Questions? Requests? Feedback? Chat with us in our official forum!
Troubleshooting and feedback
Problems? Requests? Open an issue. We always want to hear feedback and interesting new use cases and are happy to help.
We're hiring!
Help us enable anyone to build digital experiences and bring more ideas to life --> https://www.builder.io/m/careers