Imersão FrontExpert 01
Olá Dev, este repositório faz parte da Imersão FrontExpert, evento realizado durante os dias 11 à 13/04/2022.
Para se inscrever e participar acesse:
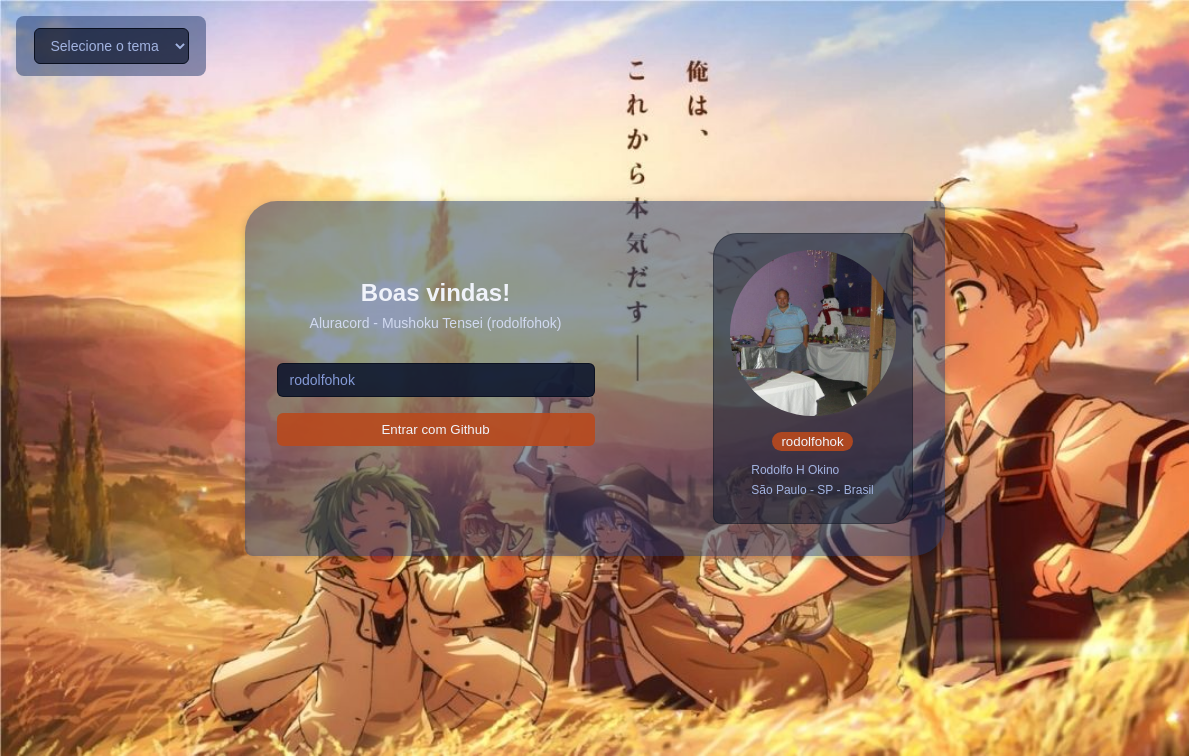
Neste repositório você encontra os arquivos utilizados durante as 3 aulas e o código fonte do projeto, organizados por branch para cada aula. O layout do projeto está no arquivo assets/OnFoodIFX.fig.