💻
Principais Tecnologias Utilizadas
- Expo
- React Native
- TypeScript
🤳
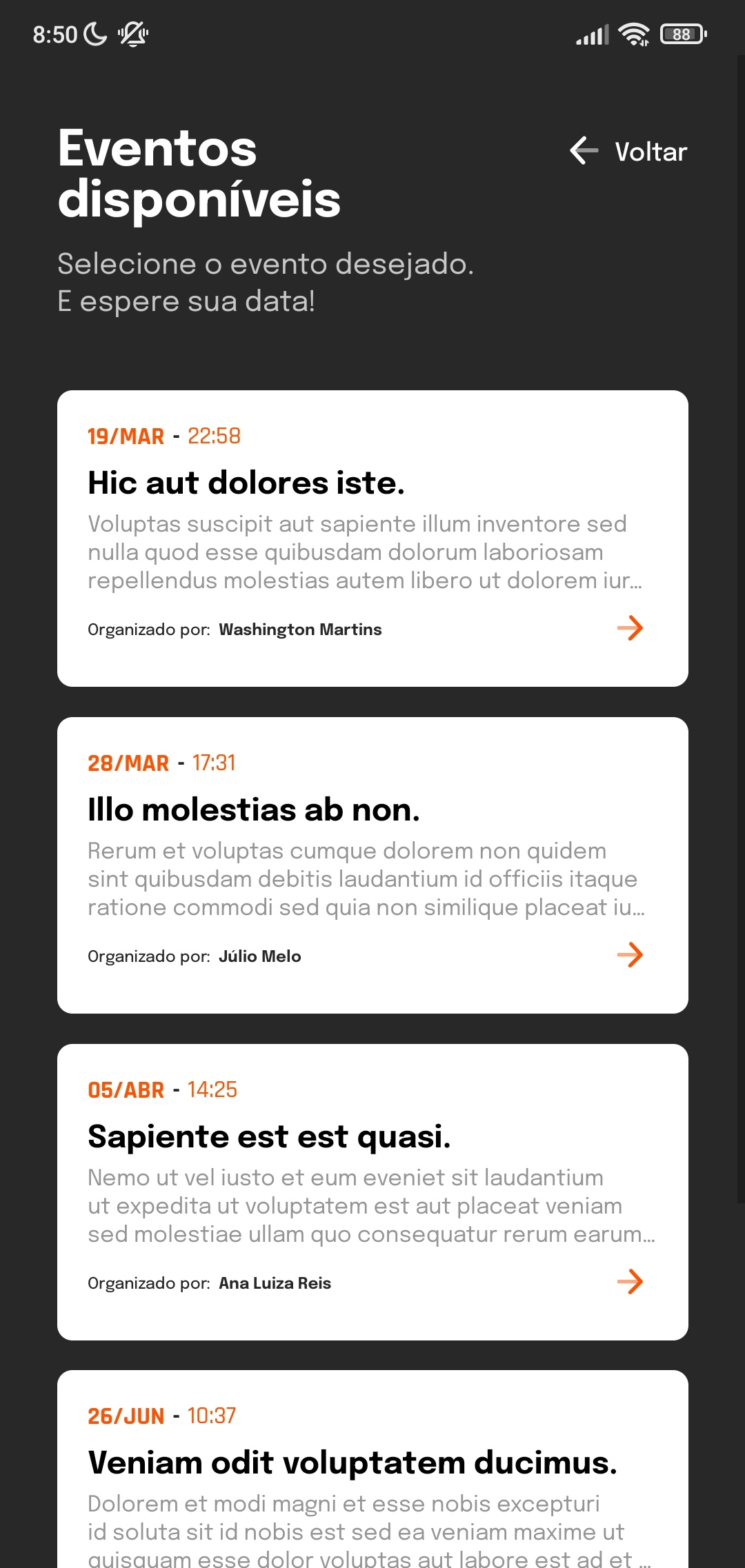
Screenshots
| Loading | Home |
|---|---|
 |
 |
| Topics | Events |
|---|---|
 |
 |
🚀
Rodando localmente
- Clone o projeto
git clone https://github.com/Clean-Software/ballerini-dev-meet
- Abra a pasta do projeto
cd ballerini-dev-meet
- Instale as dependências
yarn install
- Rode localmente
yarn start




