LIFF Inspector
🔬
The universal DevTools for LIFF (WebView) browser
LIFF Inspector is the official DevTools for LIFF(LNE Frontend Framework) that is integrated with the latest ChromeDevTools and built on top of the ChromeDevTools Protocol.
| LIFF browser | ChromeDevTools |
|---|---|
 |
 |
TOC
Features
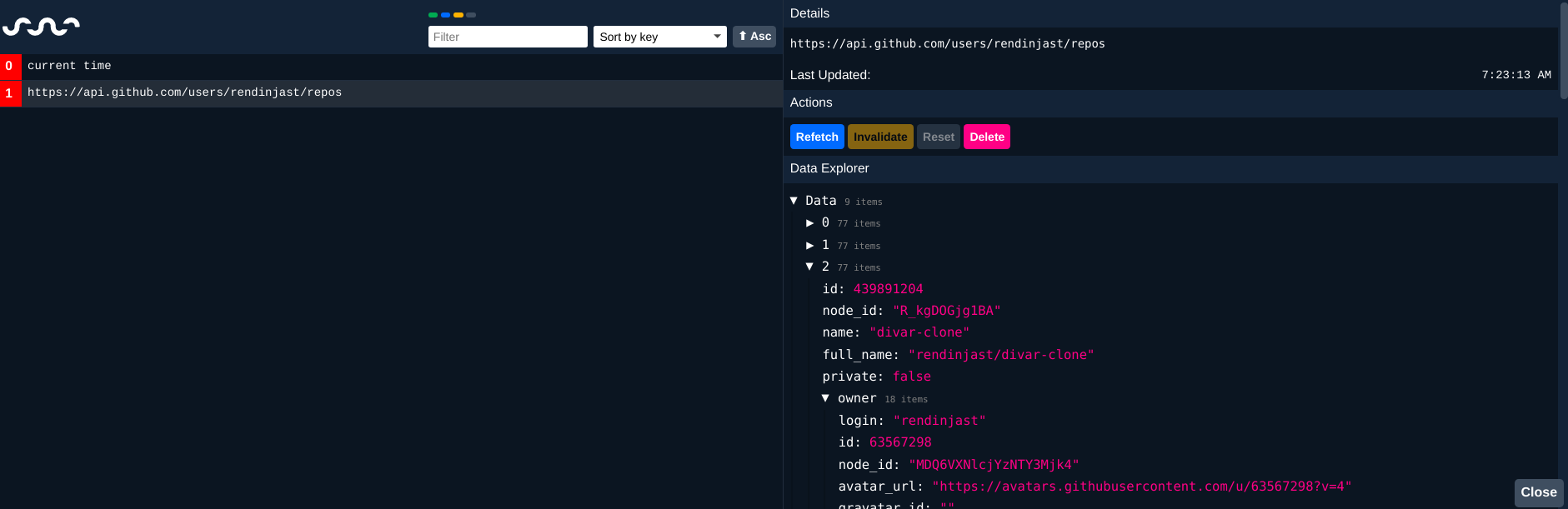
Elements, Console and NetWork tabs of ChromeDevTools
Getting Started
LIFF Inspector consists of two components:
- LIFF Inspector Server
- LIFF Inspector Plugin
LIFF Inspector Server is a server program that mediates communication between LIFF app and ChromeDevTools. LIFF Inspector Plugin is a LIFF Plugin. LIFF Plugin is available in LIFF SDK v2.19.0 or later.
1. Start LIFF Inspector Server
$ npx @line/liff-inspector
Debugger listening on ws://{IP Address}:9222
2. Install LIFF Inspector Plugin to your LIFF App
$ npm install @line/liff-inspector
import liff from '@line/liff';
import LIFFInspectorPlugin from '@line/liff-inspector';
liff.use(new LIFFInspectorPlugin());
3. Connect LIFF App and LIFF Inspector Server
Before the actual liff.init process, LIFF Inspector Plugin will try to connect LIFF Inspector Server. Debugging with LIFF Inspector is available immediately after liff.init call.
liff.init({ liffId: 'liff-xxxx' }).then(() => {
// LIFF Inspector has been enabled
});
Important: LIFF Inspector Server need to be served over SSL/TLS
By default, LIFF Inspector Server starts a local server on ws://localhost:9222, and your LIFF App is served over HTTPS (https://liff.line.me/xxx-yyy). LIFF Inspector Plugin will try to connect to ws://localhost:9222 from https://liff.line.me/xxx-yyy but this will fail due to mixed content.
To eliminate mixed content, you need to serve LIFF Inspector Server over HTTPS (wss://). We have two recommended ways:
Serve local server over HTTPS
- Using ngrok to make LIFF Inspector Server public
- Run ngrok
$ ngrok http 9222
- Copy the published URL
$ node -e "const res=$(curl -s -sS http://127.0.0.1:4040/api/tunnels); const url=new URL(res.tunnels[0].public_url); console.log('wss://'+url.host);" wss://xxxx-xxx-xxx.ngrok # Copy this url
- Run ngrok
- Running LIFF Inspector Server with HTTPS using mkcert
- See the detail explanation: How to use HTTPS for local development - web.dev
Set HTTPS URL to LIFF Inspector Plugin
Once LIFF Inspector Server runs over HTTPS, you need to specify its origin to LIFF Inspector Plugin.
-
Use URL Search Parameter:
?li.origin=Add
?li.origin=query to the Endpoint URL of your LIFF App in LINE Developers Console. -
Use
originconfig of LIFF Inspector Plugin// Default origin: ws://localhost:9222 liff.use(new LIFFInspectorPlugin({ origin: 'wss://xxx-xx-xx-xx.ngrok.io' }));
Priority
LIFF Inspector Plugin attempts to connect to given origin in the order li.origin (1), origin config (2).
(Pseudo code)
const originFromURL = new URLSearchParams(search).get('li.origin');
const originFromConfig = config.origin;
const defaultOrigin = 'ws://localhost:9222';
connect(originFromURL ?? originFromConfig ?? defaultOrigin);
Example
See https://github.com/cola119/liff-inspector-example
Roadmap
Contributions Welcome!
Elements Tab
- To display Elements
- To display overlays
- To remove/add/edit Elements
- To display styles
Console Tab
- To display console logs
-
console.log -
console.warn -
console.error -
console.info - others
-
- To execute local scripts
Network Tab
- To display simple network logs
- Fetch/XHR
-
fetch() -
XMLHttpRequest -
sendBeacon() - others
-
- Others(JS/CSS/Img/Media/Font...)
- Technically difficult to intercept them...
- Fetch/XHR
Application Tab
- LocalStorage
- SessionStorage
- Cookies
- others
Contribution
See CONTRIBUTING.md