The following script does not render series on the chart. Chart is empty with correct legend.
<script>
var overview_chart_ff = document.getElementById('overview_chart_4444');
var dataoverview_chart_ff = {
series: [
{name:'w2',data:1.2,markers:[1.1],ranges:[[1.1,1.2]]},
{name:'w3',data:1.4,markers:[1.3],ranges:[[1.3,1.4]]}
]
};
var themeoverview_chart_ff = {
series: {
rangeColors:['rgba(0, 0, 0, 0.2)']
}
};
var optionsoverview_chart_ff = {
chart: {
width: 900,
height: 600,
title: 'KE - 0,2 Percent Dead Compared to 24 hours'
},
xAxis: {
title: 'Treatments'
},
yAxis: {
title: 'Killing Efficiency'
},
legend: {
align: 'top'
},
series: {
dataLabels:{visible:true},
vertical:true,
},
theme: themeoverview_chart_ff
};
toastui.Chart.bulletChart({ el:overview_chart_ff, data:dataoverview_chart_ff, options:optionsoverview_chart_ff });
</script>
If I change values of marker and range values of the first series like below, it works.
<script>
var overview_chart_ff = document.getElementById('overview_chart_4444');
var dataoverview_chart_ff = {
series: [
{name:'w2',data:1.2,markers:[1.0],ranges:[[1.0,1.2]]},
{name:'w3',data:1.4,markers:[1.3],ranges:[[1.3,1.4]]}
]
};
var themeoverview_chart_ff = {
series: {
rangeColors:['rgba(0, 0, 0, 0.2)']
}
};
var optionsoverview_chart_ff = {
chart: {
width: 900,
height: 600,
title: 'KE - 0,2 Percent Dead Compared to 24 hours'
},
xAxis: {
title: 'Treatments'
},
yAxis: {
title: 'Killing Efficiency'
},
legend: {
align: 'top'
},
series: {
dataLabels:{visible:true},
vertical:true,
},
theme: themeoverview_chart_ff
};
toastui.Chart.bulletChart({ el:overview_chart_ff, data:dataoverview_chart_ff, options:optionsoverview_chart_ff });
</script>
Screenshots
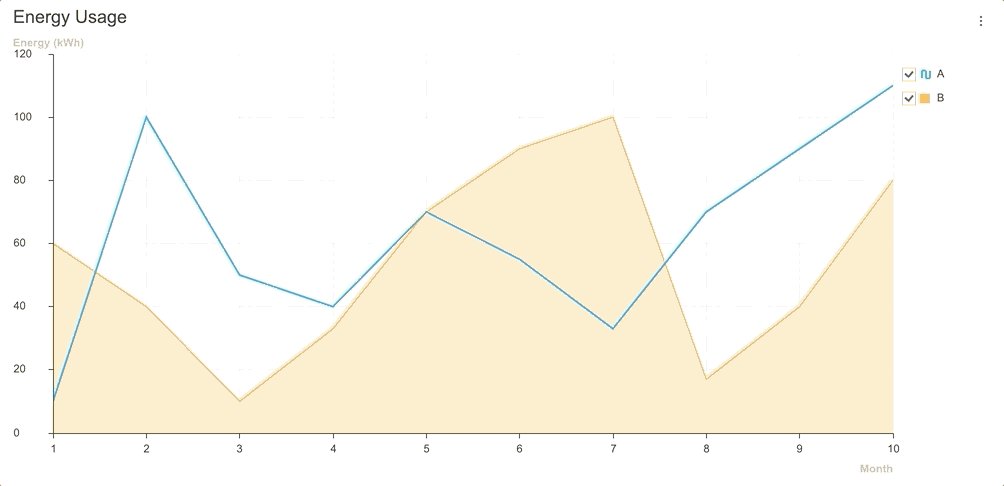
Result of the script that does not work:

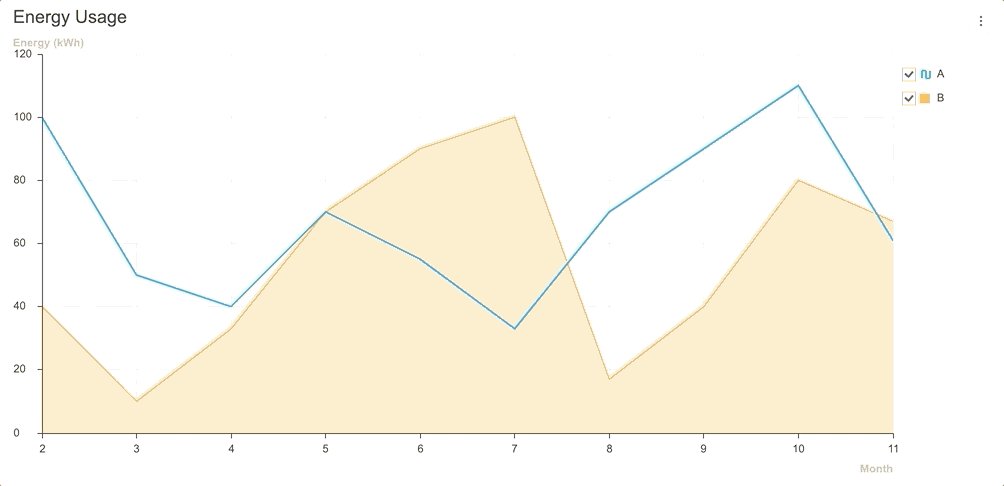
Result of the script that works

- OS: Windows
- Browser: chrome
- Version: latest
Here are examples of other cases of bullet chart failing to render series:
<script>
// chart overview_chart_44 bullet 'KE - 0,8 Percent Dead Compared to 48 hours'
var overview_chart_44 = document.getElementById('overview_chart_44');
var dataoverview_chart_44 = {
series: [
{name:'w1',data:2.35208711433757,markers:[2.22515606471995],ranges:[[2.35208711433757,2.22515606471995]]},
{name:'w2',data:1.03242953157343,markers:[1.01113622374169],ranges:[[1.03242953157343,1.01113622374169]]},
{name:'w3',data:1.55006180469716,markers:[1.50104287680401],ranges:[[1.55006180469716,1.50104287680401]]}
]
};
var themeoverview_chart_44 = {
series: {
rangeColors:['rgba(0, 0, 0, 0.2)']
}
};
var optionsoverview_chart_44 = {
chart: {
width: 900,
height: 600,
title: 'KE - 0,8 Percent Dead Compared to 48 hours'
},
xAxis: {
title: 'Treatments'
},
yAxis: {
title: 'Killing Efficiency'
},
legend: {
align: 'top'
},
series: {
dataLabels:{visible:true},vertical:true
},
theme: themeoverview_chart_44
};
toastui.Chart.bulletChart({ el:overview_chart_44, data:dataoverview_chart_44, options:optionsoverview_chart_44 });
// chart overview_chart_45 bullet 'KE - 0,6 Percent Dead Compared to 48 hours'
var overview_chart_45 = document.getElementById('overview_chart_45');
var dataoverview_chart_45 = {
series: [
{name:'w1',data:1.47930007191042,markers:[1.39946922309431],ranges:[[1.47930007191042,1.39946922309431]]},
{name:'w2',data:1.21775620191714,markers:[1.19264063046316],ranges:[[1.21775620191714,1.19264063046316]]},
{name:'w3',data:1.29142160293626,markers:[1.25058187497047],ranges:[[1.29142160293626,1.25058187497047]]}
]
};
var themeoverview_chart_45 = {
series: {
rangeColors:['rgba(0, 0, 0, 0.2)']
}
};
var optionsoverview_chart_45 = {
chart: {
width: 900,
height: 600,
title: 'KE - 0,6 Percent Dead Compared to 48 hours'
},
xAxis: {
title: 'Treatments'
},
yAxis: {
title: 'Killing Efficiency'
},
legend: {
align: 'top'
},
series: {
dataLabels:{visible:true},vertical:true
},
theme: themeoverview_chart_45
};
toastui.Chart.bulletChart({ el:overview_chart_45, data:dataoverview_chart_45, options:optionsoverview_chart_45 });
// chart overview_chart_46 bullet 'KE - 0,4 Percent Dead Compared to 48 hours'
var overview_chart_46 = document.getElementById('overview_chart_46');
var dataoverview_chart_46 = {
series: [
{name:'w1',data:2.36756736247684,markers:[2.2398009168687],ranges:[[2.36756736247684,2.2398009168687]]},
{name:'w2',data:2.04011817757736,markers:[1.99804182946855],ranges:[[2.04011817757736,1.99804182946855]]},
{name:'w3',data:2.60787075631701,markers:[2.5253998327892],ranges:[[2.60787075631701,2.5253998327892]]}
]
};
var themeoverview_chart_46 = {
series: {
rangeColors:['rgba(0, 0, 0, 0.2)']
}
};
var optionsoverview_chart_46 = {
chart: {
width: 900,
height: 600,
title: 'KE - 0,4 Percent Dead Compared to 48 hours'
},
xAxis: {
title: 'Treatments'
},
yAxis: {
title: 'Killing Efficiency'
},
legend: {
align: 'top'
},
series: {
dataLabels:{visible:true},vertical:true
},
theme: themeoverview_chart_46
};
toastui.Chart.bulletChart({ el:overview_chart_46, data:dataoverview_chart_46, options:optionsoverview_chart_46 });
// chart overview_chart_47 bullet 'KE - 0,2 Percent Dead Compared to 48 hours'
var overview_chart_47 = document.getElementById('overview_chart_47');
var dataoverview_chart_47 = {
series: [
{name:'w1',data:2.67516469697186,markers:[2.53079867378472],ranges:[[2.67516469697186,2.53079867378472]]},
{name:'w2',data:2.05170975813178,markers:[2.00939433986326],ranges:[[2.05170975813178,2.00939433986326]]},
{name:'w3',data:2.83894791194004,markers:[2.74916943822622],ranges:[[2.83894791194004,2.74916943822622]]}
]
};
var themeoverview_chart_47 = {
series: {
rangeColors:['rgba(0, 0, 0, 0.2)']
}
};
var optionsoverview_chart_47 = {
chart: {
width: 900,
height: 600,
title: 'KE - 0,2 Percent Dead Compared to 48 hours'
},
xAxis: {
title: 'Treatments'
},
yAxis: {
title: 'Killing Efficiency'
},
legend: {
align: 'top'
},
series: {
dataLabels:{visible:true},vertical:true
},
theme: themeoverview_chart_47
};
toastui.Chart.bulletChart({ el:overview_chart_47, data:dataoverview_chart_47, options:optionsoverview_chart_47 });
// chart overview_chart_48 bullet 'KE - 0,1 Percent Dead Compared to 48 hours'
var overview_chart_48 = document.getElementById('overview_chart_48');
var dataoverview_chart_48 = {
series: [
{name:'w1',data:2.49980273021384,markers:[2.36490016540284],ranges:[[2.49980273021384,2.36490016540284]]},
{name:'w2',data:1.68535507985049,markers:[1.65059553120957],ranges:[[1.68535507985049,1.65059553120957]]},
{name:'w3',data:2.25919939146144,markers:[2.18775480020017],ranges:[[2.25919939146144,2.18775480020017]]}
]
};
var themeoverview_chart_48 = {
series: {
rangeColors:['rgba(0, 0, 0, 0.2)']
}
};
var optionsoverview_chart_48 = {
chart: {
width: 900,
height: 600,
title: 'KE - 0,1 Percent Dead Compared to 48 hours'
},
xAxis: {
title: 'Treatments'
},
yAxis: {
title: 'Killing Efficiency'
},
legend: {
align: 'top'
},
series: {
dataLabels:{visible:true},vertical:true
},
theme: themeoverview_chart_48
};
toastui.Chart.bulletChart({ el:overview_chart_48, data:dataoverview_chart_48, options:optionsoverview_chart_48 });
// chart overview_chart_49 bullet 'KE - 0,05 Percent Dead Compared to 48 hours'
var overview_chart_49 = document.getElementById('overview_chart_49');
var dataoverview_chart_49 = {
series: [
{name:'w1',data:1.86673580502982,markers:[1.76599687676186],ranges:[[1.86673580502982,1.76599687676186]]},
{name:'w2',data:1.1743119266055,markers:[1.15009237013312],ranges:[[1.1743119266055,1.15009237013312]]},
{name:'w3',data:1.56290512225271,markers:[1.51348003916287],ranges:[[1.56290512225271,1.51348003916287]]}
]
};
var themeoverview_chart_49 = {
series: {
rangeColors:['rgba(0, 0, 0, 0.2)']
}
};
var optionsoverview_chart_49 = {
chart: {
width: 900,
height: 600,
title: 'KE - 0,05 Percent Dead Compared to 48 hours'
},
xAxis: {
title: 'Treatments'
},
yAxis: {
title: 'Killing Efficiency'
},
legend: {
align: 'top'
},
series: {
dataLabels:{visible:true},vertical:true
},
theme: themeoverview_chart_49
};
toastui.Chart.bulletChart({ el:overview_chart_49, data:dataoverview_chart_49, options:optionsoverview_chart_49 });
</script>
Type: Bug Priority: High


























 Chrome
Chrome Internet Explorer
Internet Explorer Edge
Edge Safari
Safari Firefox
Firefox

















 |
|  |
|




 |
|  |
| |
|  |
| |
|  |
| |
|  |
|



 |
|  |
| |
|  |
| |
|  |
| |
|  |
|



